The best way to learn web development is to understand the code other webmasters have used on their sites. Pick a site that you think is cool and then try to understand the code, and if you manage to fugue it out, replicate it in your own web site. To view the source code of a site, you can use the View source command available in most browsers, and everything becomes crystal clear, well not quite.
The View Source command will reveal the code, but to a novice it will look like line after line of plain text, with a little color here and there. Chances are that after viewing the source of two or three web sites, your desire to code a web page will go down the drain, and you just might. So to give yourself a decent opportunity to develop a page, you must stay away from the View Source command and use and use two of my favorite Firefox extensions, X-Ray and Professor-X.
X-Ray Extension for Firefox
After you have installed X-Ray, fire up your favorite site in Firefox and choose X-Ray command from the right-click context menu. Alternatively, you may also use it’s shortcut available in Firefox’s Tools Menu. It helps you see how a page was constructed without you having to go back and forth between the to go back and forth between the actual web page and its source. You can see which tag was used to construct which element, li, b, or p In short, it lets you view what code is hidden beneath a web page.

Professor-X Extension for Firefox
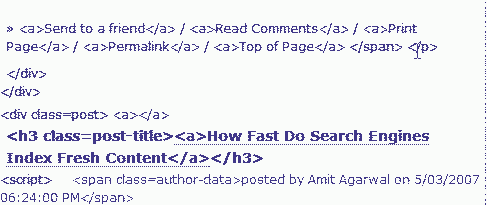
Developed by the Stuart Robertson, same guy who developed X-Ray, Professor-X works exactly the same way as X-RAy, so no instructions are needed. Once installed and applied to a web page, Professor X displays the code that is placed between the the page’s tags, including Meta, Script, and Style content. You can also use Professor-X to spot errors erroneous code between the and tags on web pages.
You can get these extensions from Firefox Add-ons or from the developer’s home page.
Don’t forget to thank Stuart Robertson for the brilliant work done.